Adicionar um reprodutor de vídeo nativo ao seu site pode aumentar o envolvimento do usuário, o tempo no site e a receita. No entanto, há muitas decisões cruciais a serem tomadas: dentro ou fora do fluxo? Você deve fazê-lo flutuar no celular? Qual deve ser o tamanho do jogador? Onde você deve colocá-lo? Este guia cobrirá tudo o que você precisa para garantir que os lances de cabeçalho de vídeo nativo sejam um sucesso em seu site.
Tamanho do player de vídeo nativo
O tamanho do jogador é um fator importante para determinar o nível de envolvimento e receita do usuário. Maior geralmente é melhor. Os players estão disponíveis nas proporções 16:9 e 4:3. No entanto, os anunciantes preferem a proporção de 16:9, então opte por esse formato se quiser maximizar sua receita.
Tamanhos do player de vídeo nativo:
Pequeno
- Padrão 4:3 (320×240)
- Widescreen 16:9 (320×180)
Médio
- Padrão 4:3 (448×336)
- Widescreen 16:9 (426 x 240) 240p
Grande
- Padrão 4:3 (576×432)
- Widescreen 16:9 (640×360) (360p)
- Widescreen 16:9 (854×480) (480p)
Alta definição
- 768×576
- 1280×720 (720p) no modo de tela cheia
- 2560×1440
400 px de largura é o tamanho mínimo recomendado para acessar uma forte demanda de publicidade e altos CPMs. Unidades maiores geralmente fornecem a receita mais alta, no entanto, o posicionamento e a visibilidade (tempo na tela) também são fatores importantes a serem considerados.
Posicionamento e visibilidade do vídeo nativo
Os players de vídeo nativos podem ser posicionados em sua barra lateral ou no conteúdo principal de suas páginas. A melhor posição para o seu player dependerá dos padrões de tráfego e do layout do site. Para atingir CPMs altos, configure sua unidade para visibilidade máxima.

Em geral, players de vídeo grandes obtêm pontuações de visibilidade mais altas. Por exemplo, uma unidade de 2560 × 1440 tem uma taxa de visibilidade de 95%, em média, enquanto uma unidade de 854 × 480 tem uma taxa de visibilidade de 88%. Um anúncio em vídeo é considerado visível quando 50% da unidade está na tela por pelo menos 2 segundos.
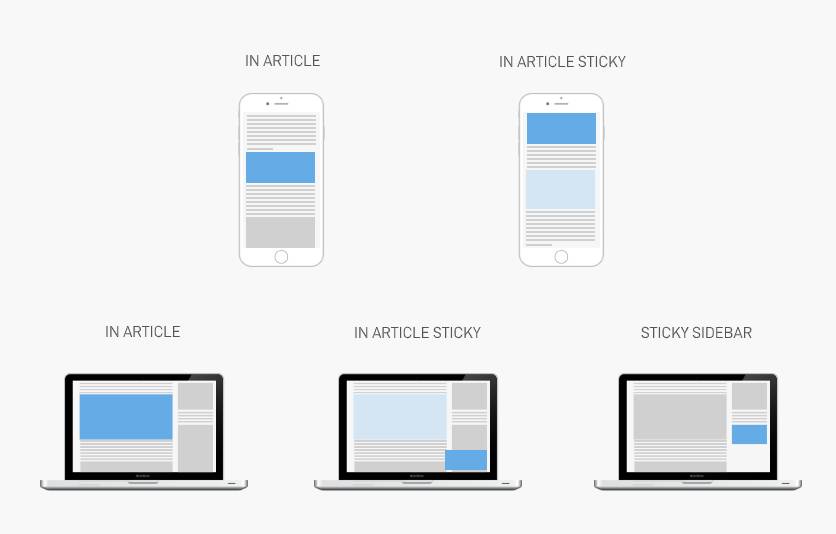
Em artigo sobre celular
Este é o posicionamento padrão para unidades de vídeo em dispositivos móveis. Como os usuários geralmente rolam rapidamente pelo conteúdo móvel, ativar uma função fixa ou flutuante permite que os publishers mantenham a unidade de vídeo na tela por mais tempo. Isso resulta em pontuações de visibilidade e receita de anúncios mais altas.
No artigo na área de trabalho
O principal benefício de colocar sua unidade de vídeo no artigo ou na área de conteúdo principal do seu site é que você pode acessar uma ampla variedade de tamanhos de player. Jogadores maiores geralmente levam a CPMs mais altos, portanto, isso pode permitir que você maximize sua receita.
No entanto, os usuários geralmente percorrem o conteúdo do artigo rapidamente e empurram o player para fora da tela. Para aumentar a visibilidade, os publishers podem usar uma função flutuante. Isso cria um miniplayer no canto inferior da tela do usuário quando o player maior não está mais à vista.
Barra lateral adesiva na área de trabalho
Essas unidades podem proporcionar uma boa experiência ao usuário, pois o player permanece fixo durante toda a visita do usuário. A desvantagem é que a maioria dos sites tem uma pequena barra lateral, de modo que o tamanho do player costuma ter menos de 400px de largura. Isso pode levar à diminuição da demanda de publicidade e CPMs mais baixos.
Vídeo nativo out-steam vs in-stream
Vídeo nativo in-stream
Players de vídeo nativos in-stream exibem anúncios antes (pre-roll), durante (mid-roll) ou depois (final-roll) do conteúdo de vídeo solicitado pelo usuário. Essas unidades equilibram conteúdo com publicidade. O in-stream é popular entre os usuários e é a melhor escolha se você deseja aumentar o envolvimento do usuário e o tempo no site junto com a receita. Essas unidades podem exibir até 10 anúncios se os usuários continuarem a assistir ao conteúdo.
Os publishers com conteúdo de vídeo existente, como um canal do YouTube, geralmente optam pelo in-stream para gerar receita com esse conteúdo, mas os publishers que não têm conteúdo de vídeo também podem usar o vídeo nativo in-stream.
Vídeo nativo outstream
O vídeo nativo out-steam é um formato apenas de propaganda. O principal objetivo dessas unidades é maximizar a receita. O vídeo out-stream surge no meio do conteúdo da página e reproduz automaticamente um anúncio em vídeo. Os usuários podem pular o anúncio rolando a página para baixo. As unidades out-stream continuarão exibindo anúncios enquanto a tela do usuário estiver sobre a unidade de vídeo. Até 5 anúncios podem ser entregues e quando nenhuma demanda for encontrada, a unidade entra em colapso.
Essas unidades são fáceis de configurar e executar em comparação com in-stream e são eficazes em sites com uma grande proporção de tráfego móvel.
Como o vídeo nativo afeta as velocidades de carregamento da página?
Os players de vídeo nativos hoje são significativamente mais leves e rápidos do que as versões anteriores. Embora o vídeo nativo adicione um pequeno atraso ao carregamento da página, também é importante considerar o aumento na receita que essas unidades fornecem. Os CPMs de vídeo nativo geralmente são 5 a 10 vezes mais altos que os CPMs de anúncios gráficos.
Os publishers também têm a opção de limitar o número de impressões de jogadores por usuário. Isso significa que, após atingir um determinado número de impressões, o player não será mais carregado.
Como aumentar a receita do player de vídeo nativo
Quanto mais parceiros de demanda de publicidade (redes de anúncios e SSPs) você conectar ao seu reprodutor de vídeo nativo, maiores serão seus CMPs. Esses parceiros de demanda fazem lances entre si em um ambiente de leilão, o que aumenta o preço do espaço de anúncio em seu player de vídeo nativo.